GIỚI THIỆU VÀ LÀM QUEN VỚI VUEX

1. Giới thiệu.
- Nhắc lại 1 chút, trong những bài trước, mình đã giới thiệu cho các bạn đọc về VueJs là gì.
- Hiện nay, Vuejs là một trong những framework JavaScript tốt nhất và nhiều người cho rằng Vue sẽ dần thay thế cho Angular và React trong tương lai. Xét vòng đời của mình, Vuejs không mới hơn hay phổ biến hơn so với những frameworks khác nhưng vẫn sở hữu những yếu tố tạo nên sự khác biệt.
-
- Đầu tiên chúng ta sẽ đi vào khái niệm VueX: “Vuex là thư viện giúp quản lý trạng thái các component trong Vue.js, nó là nơi lưu trữ tập trung cho tất cả các component trong một ứng dụng, với nguyên tắc trạng thái chỉ có thể được thay đổi theo kiểu có thể dự đoán”
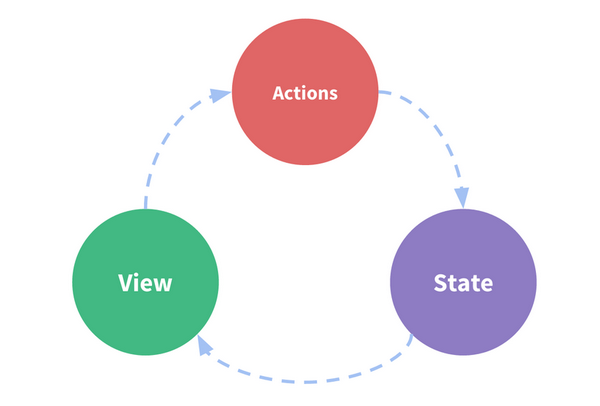
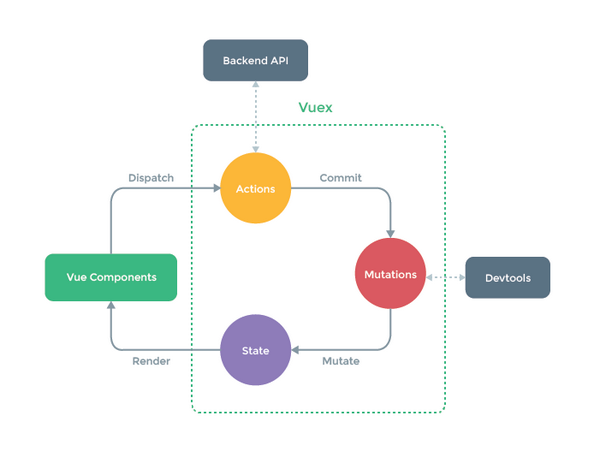
- Vuex hoạt động theo mô hình "Luồng dữ liệu một chiều" với các thành phần sau:
- State: Trạng thái, là nơi khởi nguồn để thực hiện ứng dụng.
- View: Khung nhìn, là các khai báo ánh xạ với trạng thái.
- Action: Hành động, là những cách thức làm trạng thái thay đổi phản ứng lại các nhập liệu của người dùng từ View.

- Vuex nhìn thấy tại sao không đưa các trạng thái được chia sẻ của các component ra và quản lý chúng trong một bộ máy toàn cục, và đó chính là lý do cho sự ra đời của Vuex. Trong đó, các component trở thành các view và các component có thể truy xuất trạng thái hoặc trigger các hành động. Với cách thức này, mã nguồn có cấu trúc và dễ dàng duy trì.

2. Khi nào nên sử dụng VueX
Vuex giúp cho việc quản lý dự án của chúng ta trở nên hiệu quả. Nó cân bằng giữa tốc độ và hiệu năng của dự án. Nếu chưa phân tích kỹ yêu cầu của dự án mà lao ngay vào code vuex, có lẽ chúng ta sẽ cảm thấy code vuex khá là dài dòng, phức tạp và đương nhiên không mang lại hiệu quả gì. Khi có ý định code một SPA (Single-Page App) tầm trung đến lớn, vuex có lẽ là sự lựa chọn hoàn toàn sáng suốt cho chúng ta. Chả cần phải chần chừ suy nghĩ, vuex là lựa chọn tốt nhất rồi đó

3. Ví dụ demo
(chờ đón ở phần tiếp theo nhé <3)

Người ẩn danh
Người ẩn danh