JavaScript – anh hùng thời đại mới
JavaScript là một ngôn ngữ lập trình kịch bản dựa trên đối tượng được phát triển từ các ý niệm nguyên mẫu. Ngôn ngữ này được dùng rộng rãi cho các trang web, nhưng cũng được dùng để tạo khả năng viết script sử dụng các đối tượng nằm sẵn trong các ứng dụng. JavaScript được phát triển bởi Brendan Eich tại Netscape với cái tên đầu tiên Mocha. Sau đó đổi tên thành LiveScript và cuối cùng thành JavaScript. JavaScript là ngôn ngữ kịch bản phía máy khách (client-side). Trên trình duyệt, rất nhiều trang web sử dụng JavaScript để thiết kế trang web động và một số hiệu ứng hình ảnh thông qua DOM. JavaScript được dùng để thực hiện một số tác vụ không thể thực hiện được với chỉ HTML như kiểm tra thông tin nhập vào, tự động thay đổi hình ảnh…

Hiện nay có rất nhiều libraries và framework được viết từ JavaScript như:
· AngularJS: Một thư viện dùng để xây dựng ứng dụng Single Page
· NodeJS: Một thư viện được phát triển phía Server dùng để xây dựng ứng dụng realtime
· Sencha Touch: Một Framework dùng để xây dựng ứng dụng Mobile
· ExtJS: Một Framework dùng xây dựng ứng dụng quản lý (Web Applications)
· jQuery: Một thư viện rất mạnh về hiểu ứng
· React Native: Một thư viện viết ứng dụng mobile
…

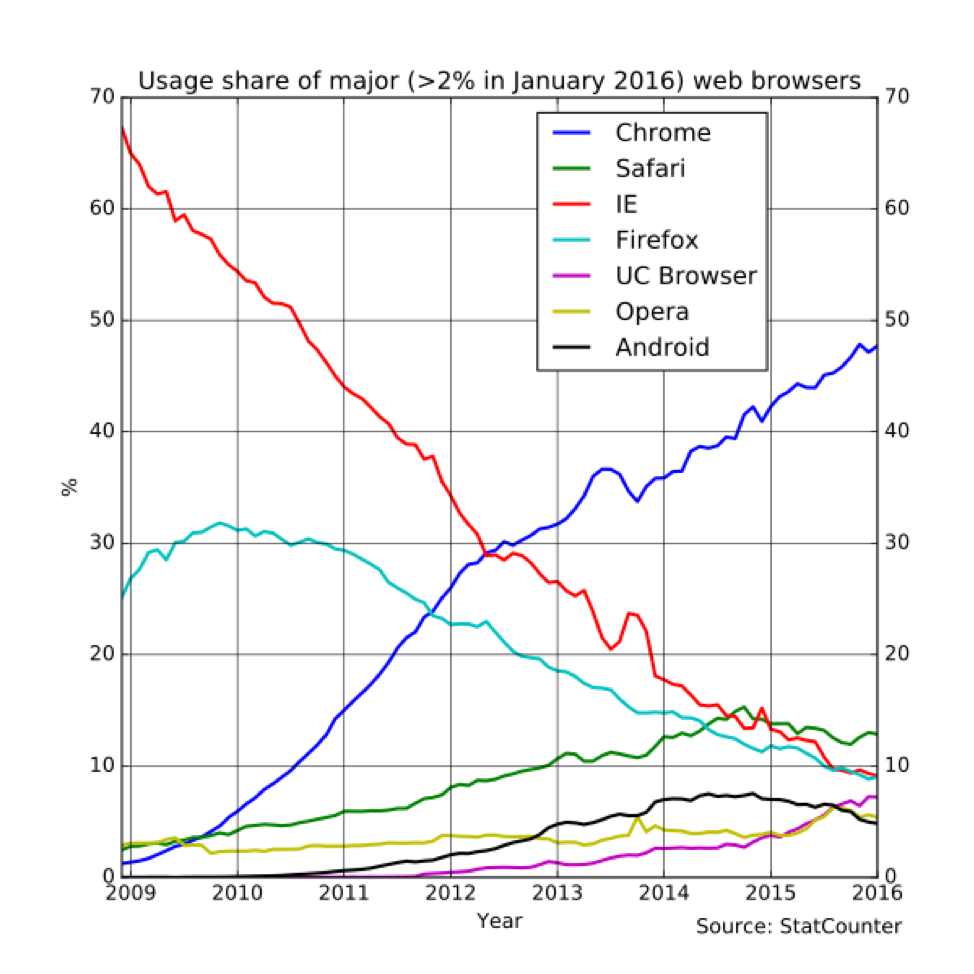
Cuộc chiến trình duyệt web
Nhắc đến JavaScript phải nhắc đến cuộc chiến của trình duyệt web. Cuộc chiến này được nhen nhóm khi Internet Explorer (ra đời năm 1995) nhăm nhe chiếm ngôi vương của Netscape (ra đời năm 1994). Vào năm 2000 trình duyệt web Internet Explorer đã chiếm 96% thị phần.

Năm 2003 Mozilla cho ra đời trình duyệt Firefox và ngay lập tức gây tiếng vang lớn. Điều này làm thức tỉnh Microsoft. Họ lập tức tung ra Internet Explorer 7 nhưng sự đã muộn. Internet Explorer bắt đầu suy tàn từ đây. Vào năm 2008, Google tham gia cuộc chiến này với trình duyệt Chrome. Trình duyệt này được tối ưu và có tốc độ tuyệt vời. Đến thời điểm hiện tại, mọi chuyện đều ngã ngũ khi Chrome đã chiếm hơn 50% thị phần. Điểm đặc biệt thú vị là bất cứ trình duyệt nào cũng tự nhận sản phẩm của mình hỗ trợ và xử lý JavaScript nhanh nhất. Lý do đơn giản là hiện nay mọi tác vụ được đẩy về client càng nhiều càng tốt để giảm tải cho server. Và việc tương tác với người dùng, xử lý sự kiện ở client do JavaScript đảm nhiệm. Điều đó có nghĩa là trình duyệt nào xử lý JavaScript nhanh hơn, trình duyệt đó sẽ nhanh hơn.
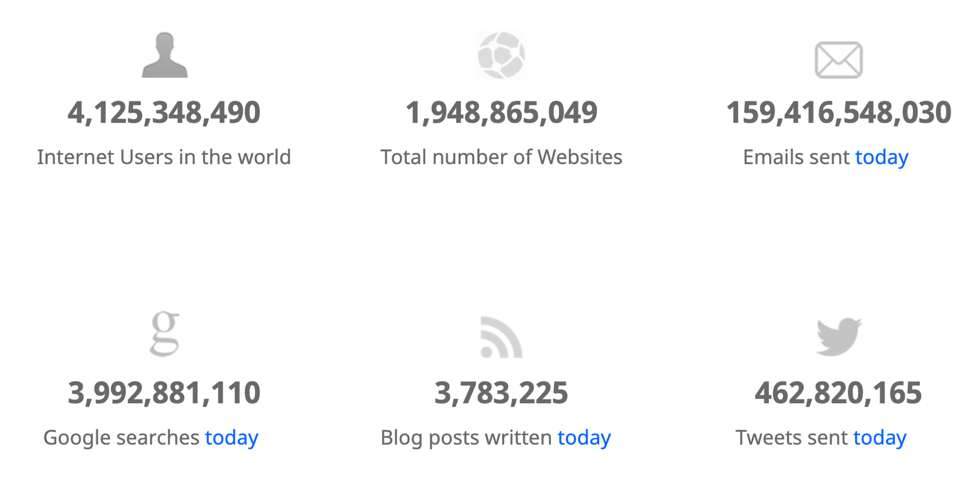
Số lượng website hiện nay trên thế giới
HTML + CSS + JavaScript tạo thành thế kiềng 3 chân vững chắc cho web. Không có Html, CSS, JavaScript sẽ không có web.

Hiện nay có gần 2 tỷ website đang hoạt động trên toàn thế giới và con số này tiếp tục tăng lên từng giờ, từng ngày.
Theo các bạn : Javascript có nên là ngôn ngữ lập trình đầu tiên cần phải học?
html
,css
,web
,ngôn ngữ lập trình
,lập trình
Nếu bắt đầu học, em nghĩ: nên học những ngôn ngữ có chia kiểu biến rõ ràng: số nguyên, số thực, chuỗi ... Để có 1 nền tảng lập trình rõ ràng, cũng như tư duy logic tốt.
Như: Python, Java, C, C++.

Phạm Nguyễn Hoàng Lộc
Nếu bắt đầu học, em nghĩ: nên học những ngôn ngữ có chia kiểu biến rõ ràng: số nguyên, số thực, chuỗi ... Để có 1 nền tảng lập trình rõ ràng, cũng như tư duy logic tốt.
Như: Python, Java, C, C++.
Lê Thành Trung
Trước lúc bắt đầu, em chuyển từ Java sang JS, gặp khá nhiều khó khăn như syntax, logic HĐT,... và thấy JS khá khó nhai đối với em. Nếu được bắt đầu lại em sẽ chọn Python
Hà Duy Phương